Tipo de Fuentes OpenType
Los formatos de fuentes OpenType disponibles son:
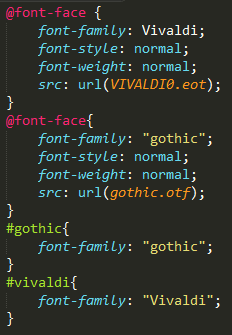
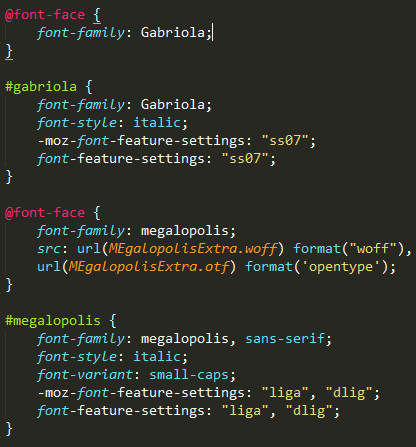
- OTF. Es el formato base de una fuente (OpenType Font).
- EOT. Diseñada por Microsoft para ser utilizada de forma embebida en páginas (Web Embedded OpenType).
- WOFF. Desarrollada por la W3C en 2009, una fuente TrueType o una OpenType y metadatos adicionales y comprimido para favorecer la distribución desde el servidor (Web Open Font Format).