@keyframes
Al asignar @keyframes el estilo cambiará gradualmente desde un estilo a otro, esto debe asignarse a un elemento, con animation-name (aquí se pone el nombre de la animación) y con animation-duration debes poner lo que durará la animación. Si no se pone, por defecto es 0, es decir, que no se ejecutará la animación.
@keyframes nombreAnimación {...código...}
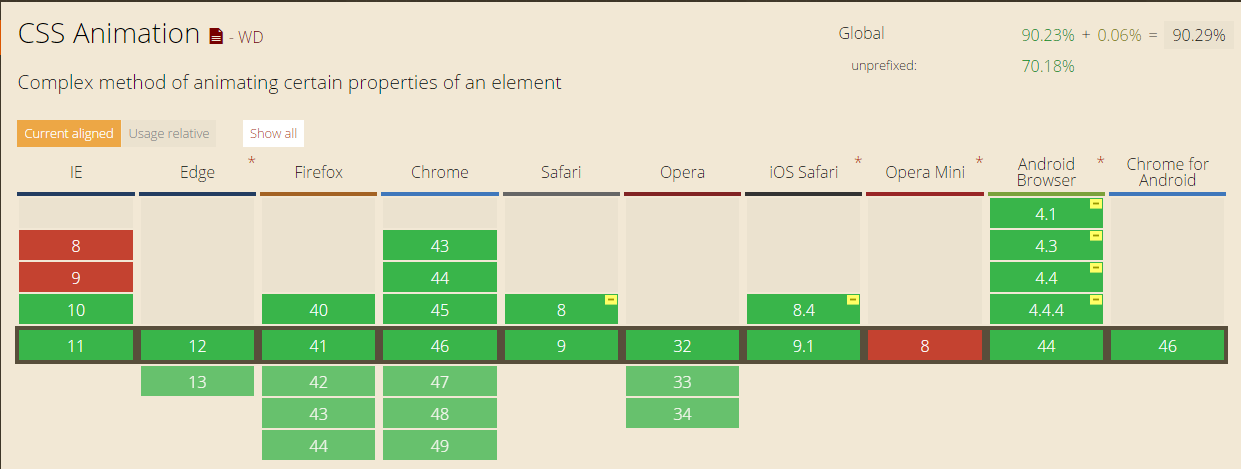
Para que las animaciones funcionen en algunos navegadores hay que agregar el prefijo correspondiente al selector y al keyframes:
- -webkit- /* Chrome, Safari, Opera */
- -moz- /* Mozilla */
- -ms- /* Explore */
- Con from to: Pasa del color rojo al amarillo.
- Con porcentajes: Aparece el camaleón.
Código:
#colores{
width: 100px; height: 100px; background-color: red; animation-name: colores; animation-duration: 5s;
}
@keyframes colores {
from {background-color: red;} to {background-color: yellow;}
}
Código:
camaleon{
width: 195px; height: 125px; background-image: url("camaleon4.png"); background-repeat: no-repeat; animation-name: camaleon; animation-duration: 15s;
}
@keyframes camaleon {
0% {opacity: 0;} 100% {opacity: 1;}
}